
Typography for designers è una raccolta di link a risorse utili per la tipografia web. Una breve descrizione accompagna i vari collegamenti. Sicuramente una buona fonte di ispirazione.

Typography for designers è una raccolta di link a risorse utili per la tipografia web. Una breve descrizione accompagna i vari collegamenti. Sicuramente una buona fonte di ispirazione.

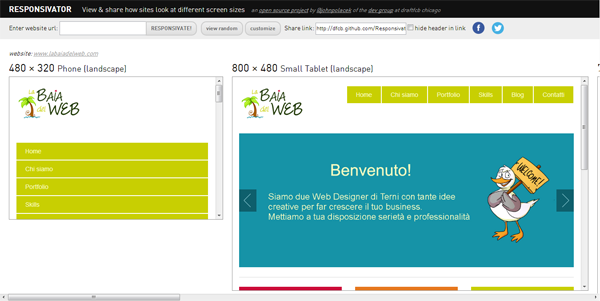
Responsivator è uno strumento che permette di provare la visualizzazione di un sito a diverse risoluzioni di schermo (es. smartphone, tablet, desktop…). Basta digitare la URL nell’apposita barra e cliccare il bottone Responsivate! Le dimensioni dello schermo possono essere personalizzate.

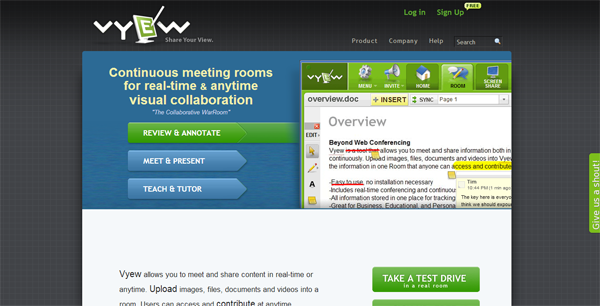
Vyew è uno strumento web che permette ad un gruppo di persone di collaborare online. Si possono condividere documenti, programmare incontri, fare conferenze, creare delle “camere” tematiche alle quali permettere o meno l’accesso ai vari membri del team di lavoro. E’ gratuito, non richiede download, per poter accedere basta iscriversi al sito ed effettuare il login.
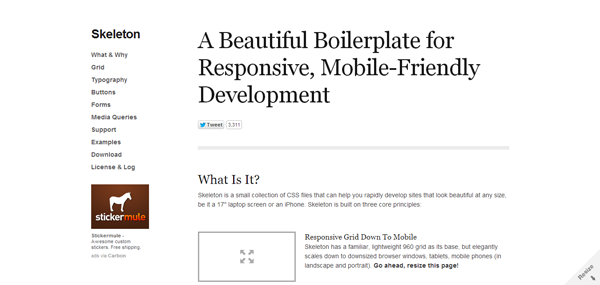
Skeleton è una collezione di file CSS che aiutano a sviluppare rapidamente siti responsive, adattabili a qualsiasi device.

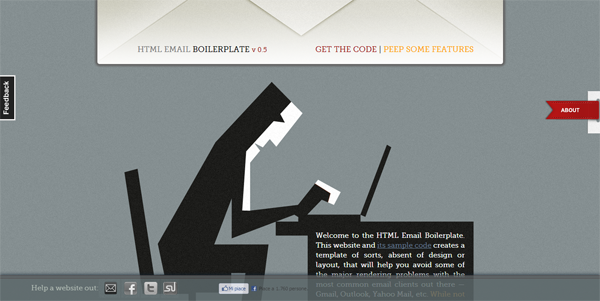
HTML EMAIL BOILERPLATE crea un modello di email che aiuta ad evitare alcuni dei problemi di rendering con i principali client di posta elettronica.


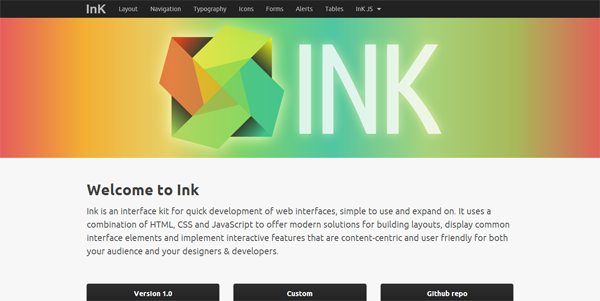
Ink è un HTML/CSS/JS UI kit gratuito che permette di costruire rapidamente il layout delle pagine web, mette a disposizione bottoni di vario tipo, form, menù di navigazione ecc… Un buon calcio d’inizio per lo sviluppo di siti responsive e user friendly.

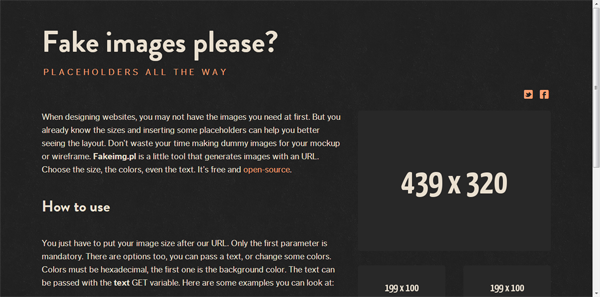
Fake images please ? è uno strumento che crea immagini segnaposto per il mockup di un sito. Facile da usare, basta aggiungere alla fine della URL le dimensioni dell’immagine e, volendo, qualche altro paramentro come colore di sfondo o testo.

Jetstrap è un visual editor per Bootstrap, il framework di Twitter che permette di sviluppare applicazioni e pagine web. Per accedere a Jetstrap non c’è bisogno di fare alcun download, basta registrarsi al sito jetstrap.com.

Skitch di Evernote è uno strumento che permette di inserire piccole annotazioni, schizzi e forme su foto e immagini. Permette anche di catturare gli elementi visualizzati sullo schermo e subito fare l’aggiunta degli appunti. E’ semplice da usare e gratuito.
![]()
Le Image Sprites, o CSS Sprites, sono costituite da tante immagini raccolte in una sola. Una Image Sprites può essere usata ad esempio nei bottoni che cambiano il background-image al passaggio del mouse. Venendo caricate una sola volta e richiamate tramite il foglio di stile evitano di appesantire le pagine HTML rendendone più rapido il caricamento. Nel sito css-tricks.com potete trovare un articolo che spiega come usarle. A rendere la vita del web designer più facile esiste un sito chiamato spritecow.com che genera il file CSS della Image Sprites che volete caricare. Infine, sempre nel sito css-tricks.com, trovate un video che spiega nel dettaglio come usare SpriteCow.