![]()
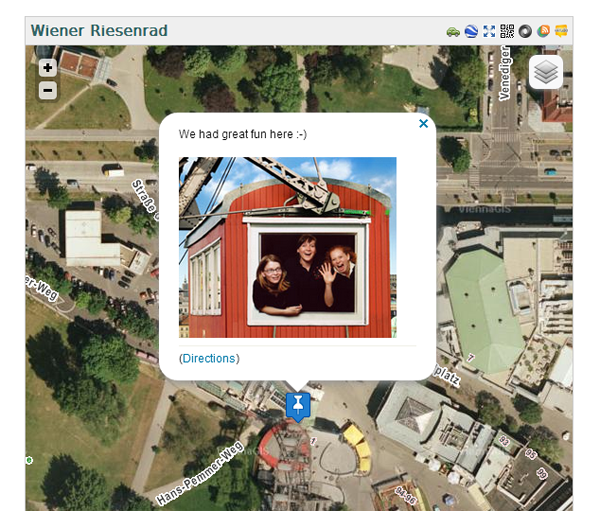
Il sito mapbox.com ha realizzato un progetto open source denominato makiicons che permette di scaricare gratuitamente un set di 73 simboli per la cartografia web. Dallo stesso sito previa registrazione è anche possibile creare mappe personalizzabili.