
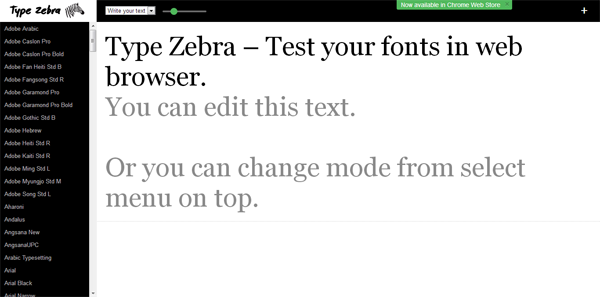
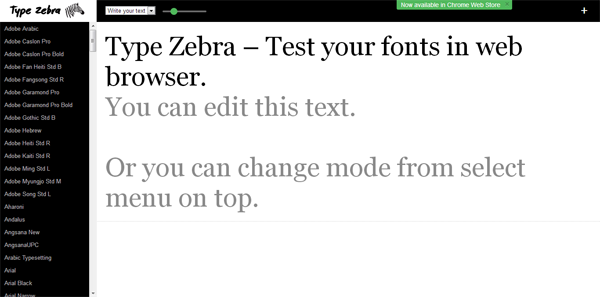
Type Zebra permette di testare i font installati nel proprio computer, si può digitare del testo oppure usare il layout di esempio o valutare il font attraverso singole lettere o numeri.

Type Zebra permette di testare i font installati nel proprio computer, si può digitare del testo oppure usare il layout di esempio o valutare il font attraverso singole lettere o numeri.

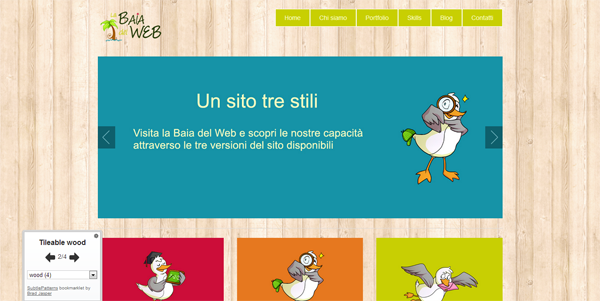
SubtlePatterns Bookmarklet è un piccolo programma JavaScript che permette di applicare background diversi alle pagine web, gli sfondi sono quelli di subtlepatterns.com. Le anteprime così ottenute permetteranno di valutare quale sfondo meglio si adatta a ciò che stiamo realizzando, una volta scelto il giusto background basterà scaricarlo dal sito subtlepatterns.com ed inserirlo nel foglio di stile.

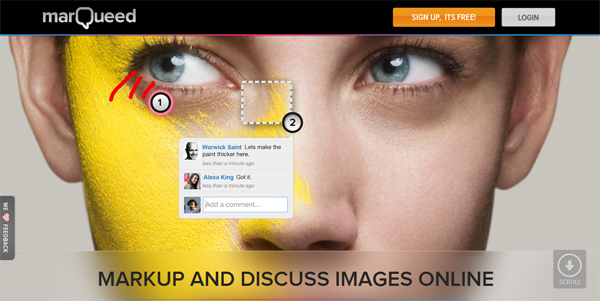
Marqueed è uno strumento che permette di condividere immagini su cui discutere, fare annotazioni e decidere le modifiche da effettuare. Molto utile per un team di lavoro o tra cliente e grafico, evita lunghe discussioni telefoniche o invii multipli di messaggi di posta elettronica.

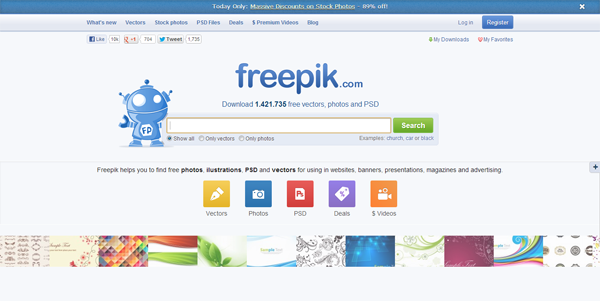
Freepick.com è un motore di ricerca che permette di trovare immagini vettoriali, illustrazioni, PSD e foto gratuite utilizzabili in siti, banner, riviste, pubblicità…

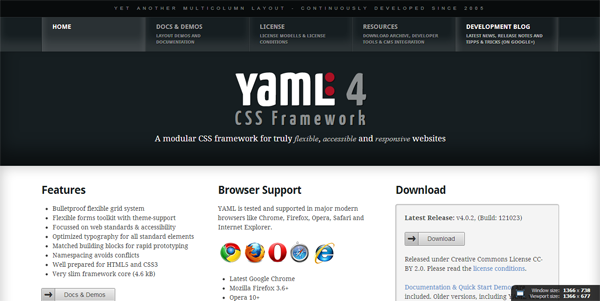
Yaml è un framework CSS per costruire siti responsive, adattabili a qualsiasi device. La risorsa è gratuita e rilasciata sotto licenza Creative Commons.
![]()
Color.hailpixel.com è uno strumento per creare palette di colori. Muovendo il mouse da destra verso sinistra (e viceversa) ci si sposta lungo la scala cromatica, muovendo il mouse avanti e indietro si cambia la luminosità del colore, con lo scroll varia la saturazione. Una volta trovato il colore giusto basta un click ed esso viene salvato e si può proseguire con la scelta della nuova tonalità da abbinare.

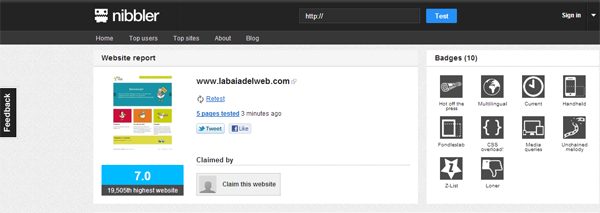
Nibbler è uno strumento gratuito per testare le pagine web, tiene conto di dieci importanti criteri tra cui: accessibilità del sito, SEO, attività attraverso i social network, la tecnologia utilizzata … Abbiamo voluto fare una prova con il nostro sito ed abbiamo totalizzato sette punti su dieci totali.

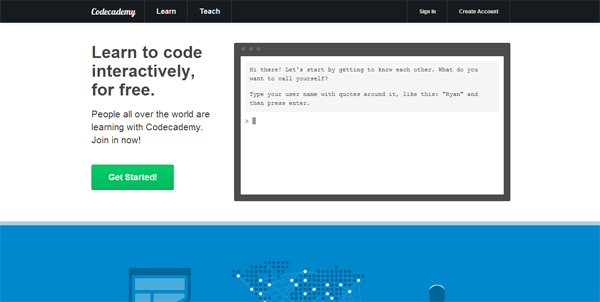
Codecademy è una piattaforma interattiva che offre lezioni online gratuite per imparare linguaggi di programmazione come JavaScript, Python, Ruby e linguaggi di markup come HTML e CSS.