![]()
Smashingmagazine.com mette a disposizione un set di 16 icone free utili per qualsiasi progetto grafico legato alla festa di San Valentino, sono disponibili in formato PNG, sia con sfondo che trasparenti, e in formato EPS.

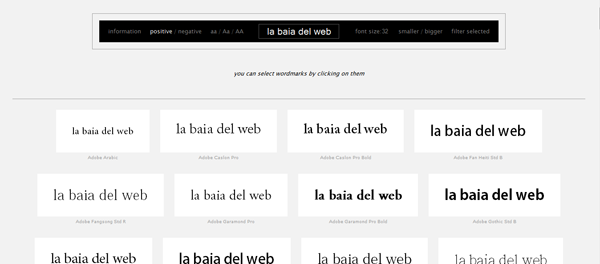
Wordmark.it è un sito che permette di avere un’anteprima dei font installati nel proprio computer. Basta digitare una parola o una breve frase e cliccare il bottone carica font, e potrete scegliere lo stile che più vi aggrada o che vi è più utile per il lavoro che state svolgendo.

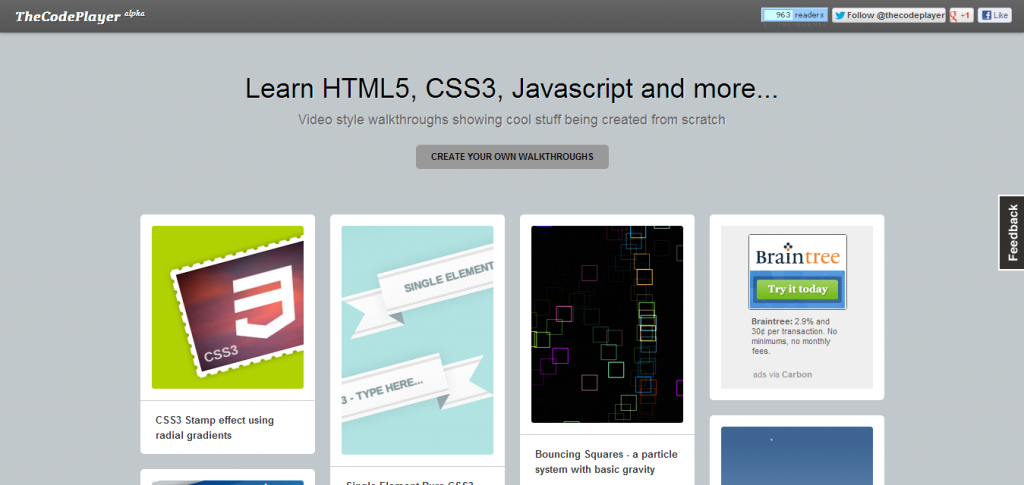
The Code Player è un sito che raccoglie una piccola serie di video tutorial che partendo da zero permettono di vedere come avviene lo sviluppo di effetti, menù di navigazione, gallerie, ecc.., realizzati principalmente in HTML5, CSS3 e Javascript. Nella parte sinistra dello schermo viene visualizzato il codice, nella parte destra ciò che esso produce.

Webdesigner Depot è sicuramente di aiuto: è un blog ricco di contenuti, tutorial, suggerimenti, link a risorse free, articoli, strumenti web e news sempre aggiornate.

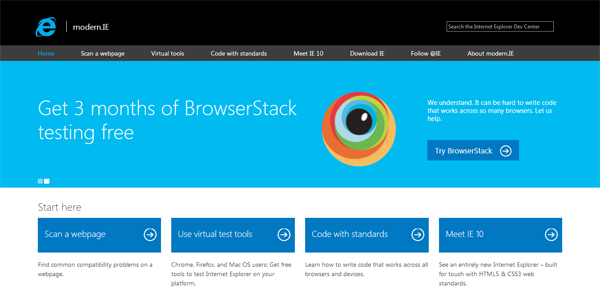
Modern.IE permette agli sviluppatori di testare la compatibilità delle pagine web con le varie versioni di Internet Explorer, comprese le più obsolete. E’ uno strumento gratuito che Microsoft mette a disposizione per ridurre i tempi di “collaudo” dei siti su questo browser.

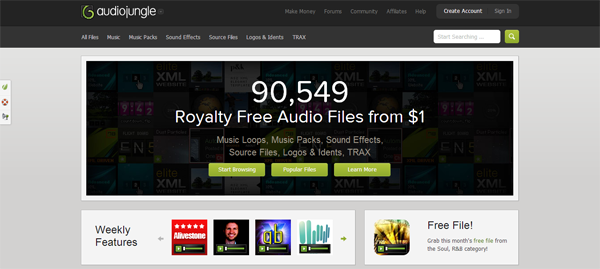
AudioJungle by Envato è un sito dove vengono raccolte e vendute risorse audio royalty free che possono essere usate dall’acquirente ad esempio nella realizzazione di video o altri prodotti multimediali. Vi si trova di tutto dalle sigle agli effetti sonori, dalle musiche strumentali e d’atmosfera ai jingle per i loghi. Se si hanno le capacità tecniche ci si può iscrivere e diventare un autore, creare la propria musica e da essa trarre profitto.

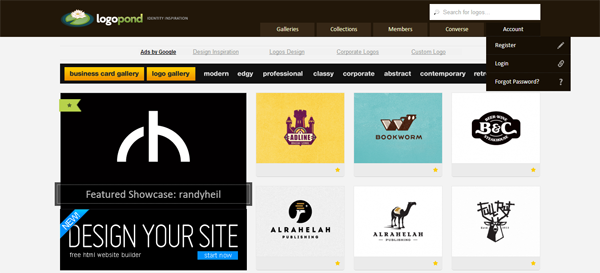
Logopond è un sito che raccoglie loghi per tutti i gusti. Facile trovare ispirazione spulciando tra le varie categorie! Astratti, alternativi, moderni, in bianco e nero … la lista è lunga.

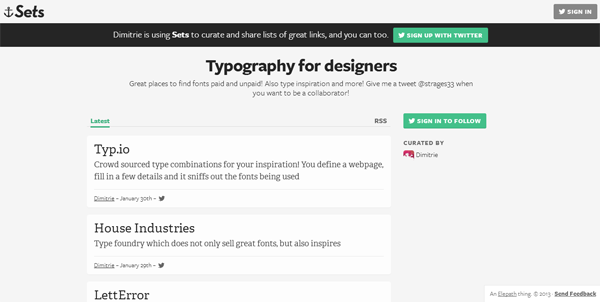
Typography for designers è una raccolta di link a risorse utili per la tipografia web. Una breve descrizione accompagna i vari collegamenti. Sicuramente una buona fonte di ispirazione.

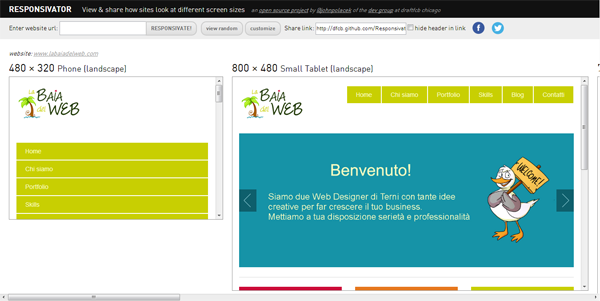
Responsivator è uno strumento che permette di provare la visualizzazione di un sito a diverse risoluzioni di schermo (es. smartphone, tablet, desktop…). Basta digitare la URL nell’apposita barra e cliccare il bottone Responsivate! Le dimensioni dello schermo possono essere personalizzate.