
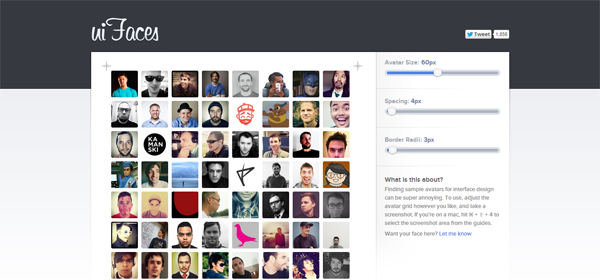
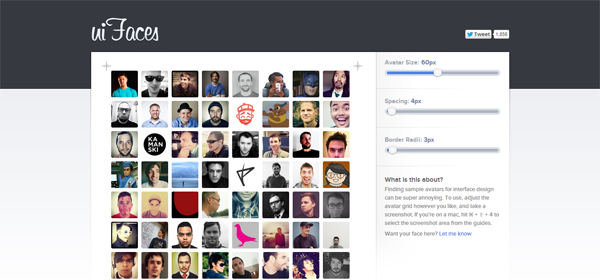
UI Faces permette di inserire in progetti grafici o in fase di sviluppo delle pagine web una griglia di avatar che può essere regolata nelle dimensioni grazie ad un comodo editor. Un utile placeholder di immagini di profili social.

UI Faces permette di inserire in progetti grafici o in fase di sviluppo delle pagine web una griglia di avatar che può essere regolata nelle dimensioni grazie ad un comodo editor. Un utile placeholder di immagini di profili social.

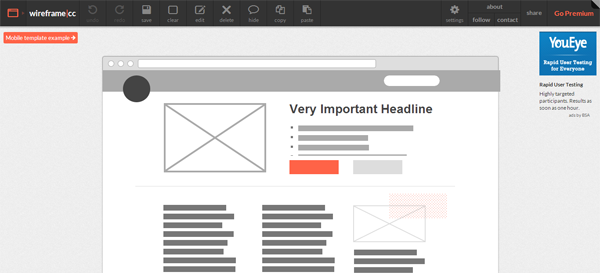
Wireframe.cc è uno strumento semplice ma funzionale per creare bozze grafiche di siti e applicazioni mobile. Gratuito, disponibile anche come applicazione per Google Chrome.

Sidr è un plugin jQuery per creare menu laterali nascosti, perfetti per layout responsive e per salvare spazio. La barra di navigazione appare su rischiesta dell’utente.

Hex Color Tool è uno strumento che permette di creare palette di colori aggiungendo percentuali di bianco o di nero ai colori esadecimali.

TinyPNG consente di ridurre le dimensioni dei file PNG salvaguardando la qualità delle immagini. Utile per ridurre i tempi di caricamento delle pagine web, il servizio è gratuito.

Swipebox è un plugin jQuery per creare gallerie di immagini sia per desktop che per mobile e tablet. Nel pagina web di riferimento c’è una breve documentazione che illustra come utilizzare e personalizzare il lightbox.

Caricando la url del sito (di cui ci interessa conoscere il rispetto dei criteri responsive) nell’apposito campo e cliccando il tasto “Go!” Am I Responsive? permette di avere un’anteprima di ciò che abbiamo realizzato su differenti risoluzioni di schermo. Siete soddisfatti del vostro lavoro?

JavaScript For Cats è una breve guida che ripercorre i concetti di base del linguaggio JavaScript (oggetti, stringhe, arrays…). Al termine della guida ci sono le testimonianze di alcuni felini soddisfatti del prodotto.

WebPlatform.org è una open community di sviluppatori dove trovare una buona documentazione su argomenti di vario tipo come: HTML, CSS, Javascript, Accessibilità, DOM, SVG, concetti generali legati al web…