
Extra Strength Responsive Grids può “curare” tutti i problemi incontrati nella realizzazione di layout responsive. E’ un framework CSS focalizzato sullo schema a griglia che permette di creare facilmente layout adattabili a qualsiasi device.

Extra Strength Responsive Grids può “curare” tutti i problemi incontrati nella realizzazione di layout responsive. E’ un framework CSS focalizzato sullo schema a griglia che permette di creare facilmente layout adattabili a qualsiasi device.

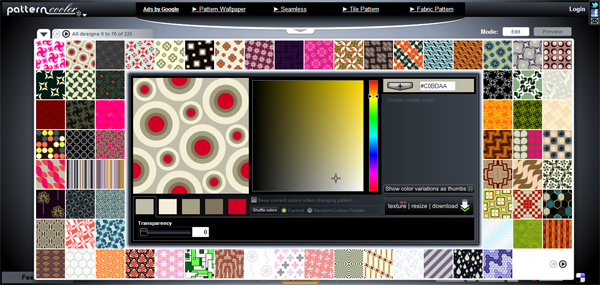
Pattern Cooler ha un editor che permette di operare variazioni su 225 patterns già esistenti, modificandone colore, trasparenza, texture. Il pattern creato può essere liberamente scaricato in formato PNG, per le alte risoluzioni il servizio prevede una donazione.

Browser Diet è una simpatica guida che aiuta a migliorare le performance di caricamento delle pagine web. Molto curata e ricca di buone pratiche.

I social network permettono di personalizzare i propri profili grazie ad avatar, sfondi, immagini di copertina…
Social Media Image Maker è uno strumento che aiuta a creare queste personalizzazioni, infatti ci informa sulle dimensioni delle immagini richieste da ogni servizio (Facebook, Twitter, YouTube, Flickr … ) permettendo il caricamento delle stesse e il ritaglio in base al formato.

Khan Academy è un’organizzazione educativa creata da Salman Khan un ingegnere americano originario del Bangladesh. Lo scopo è quello di educare su vari temi il numero più alto di persone possibile ovunque esse si trovino. Sono stati caricati numerosi video tramite il canale YouTube e gli argomenti trattati sono vari, ad esempio informatica, matematica, storia, finanza.

10 Template per moderni biglietti da visita, sono file PSD fronte retro. Sono stati realizzati da Meng Loong di Free Business Card Templates e disponibili al sito Hongkiat.com.
![[ KAWWA PORTAL ] Index Kawwa Portal homepage](http://www.labaiadelweb.com/wordpressbaiadelweb/wp-content/uploads/2013/03/KAWWA-PORTAL-Index.png)
Kawwa permette di costruire facilmente le pagine web assemblando gli elementi che vi occorrono (ad es: menu di navigazione, form, tabelle, catalogo dei prodotti… ). Si possono scaricare anche dei template di base sui quali operare tutte le modifiche che vogliamo.

GroundworkCSS è un framework che permette di costruire rapidamente siti responsive, adattabili a qualsiasi device. Compatibile con i maggiori browser, il sistema a griglia fluida permette di realizzare layout di vario tipo.

Animate.CSS permette di creare delle animazioni che possono essere inserite in vari progetti di web design, sono realizzate in CSS3 e sono molto numerose. Possono essere usate ad esempio in slide oppure per dare enfasi ad una particolare area della pagina web. Cosa molto importante: le animazioni sono cross-browser.

The League of Moveable Type offre una piccola raccolta di font open source originale e ben curata. Si può anche contribuire ad arricchire la collezione diventando così membro della League.