
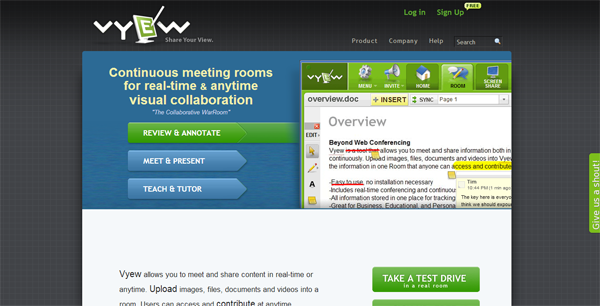
Vyew è uno strumento web che permette ad un gruppo di persone di collaborare online. Si possono condividere documenti, programmare incontri, fare conferenze, creare delle “camere” tematiche alle quali permettere o meno l’accesso ai vari membri del team di lavoro. E’ gratuito, non richiede download, per poter accedere basta iscriversi al sito ed effettuare il login.