
Sara Soueidan una front-end web developer libanese, interessata in web design ha creato questi magnifici animaletti in CSS3. Nella sua pagina Codepen potete trovare molti altri interessanti esempi.

Sara Soueidan una front-end web developer libanese, interessata in web design ha creato questi magnifici animaletti in CSS3. Nella sua pagina Codepen potete trovare molti altri interessanti esempi.

Extra Strength Responsive Grids può “curare” tutti i problemi incontrati nella realizzazione di layout responsive. E’ un framework CSS focalizzato sullo schema a griglia che permette di creare facilmente layout adattabili a qualsiasi device.

Animate.CSS permette di creare delle animazioni che possono essere inserite in vari progetti di web design, sono realizzate in CSS3 e sono molto numerose. Possono essere usate ad esempio in slide oppure per dare enfasi ad una particolare area della pagina web. Cosa molto importante: le animazioni sono cross-browser.

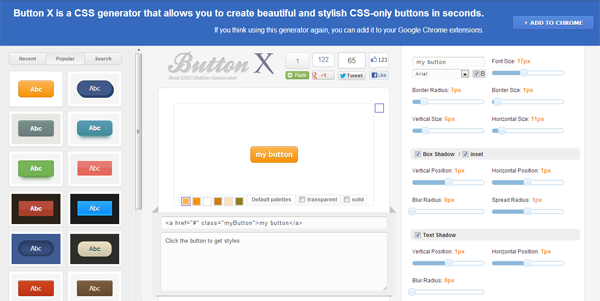
Button X permette di creare pulsanti CSS in pochissimo tempo, si può scegliere tra un’ampia gamma già completa oppure stilizzare il bottone variandone ombre, colori, font, bordi…

Yaml è un framework CSS per costruire siti responsive, adattabili a qualsiasi device. La risorsa è gratuita e rilasciata sotto licenza Creative Commons.

Learn Css layout è un sito dove trovare i concetti fondamentali per realizzare un layout corretto e ben strutturato. Lo trovo utile perchè non lascia nulla per scontato, ogni argomento trattato è corredato da esempi chiari e semplici.
Se poi volete un framework che faccia il lavoro di base al posto vostro nello stesso sito trovate delle segnalazioni interessanti. Ad esempio Kube che permette di scaricarvi un file CSS con la soluzione ai vostri problemi, basta richiamare il file nel documento HTML ed il gioco è fatto!