
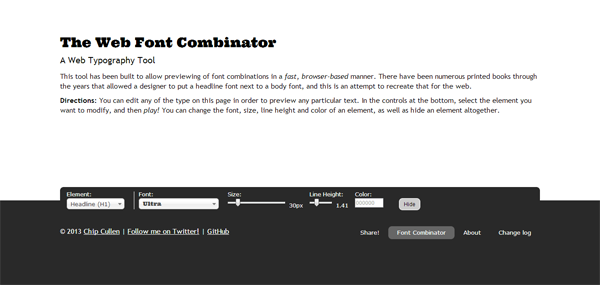
The Web Font Combinator è un utile strumento per avere un’antemprima della combinazione di font usati per la costruzione di un progetto grafico.

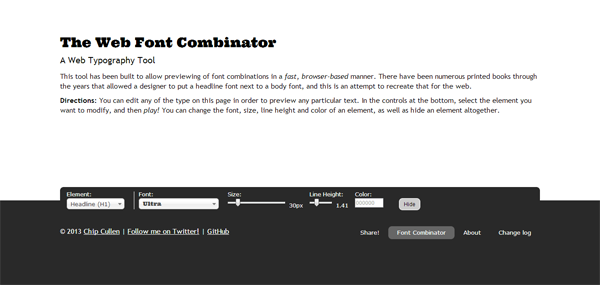
The Web Font Combinator è un utile strumento per avere un’antemprima della combinazione di font usati per la costruzione di un progetto grafico.

The League of Moveable Type offre una piccola raccolta di font open source originale e ben curata. Si può anche contribuire ad arricchire la collezione diventando così membro della League.

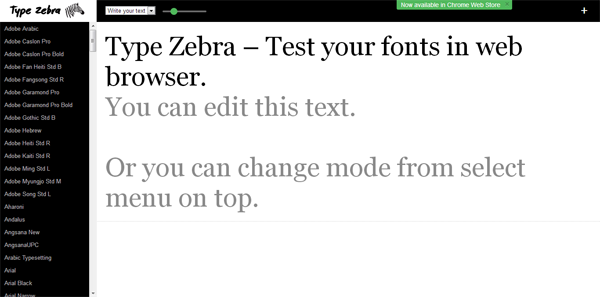
Type Zebra permette di testare i font installati nel proprio computer, si può digitare del testo oppure usare il layout di esempio o valutare il font attraverso singole lettere o numeri.

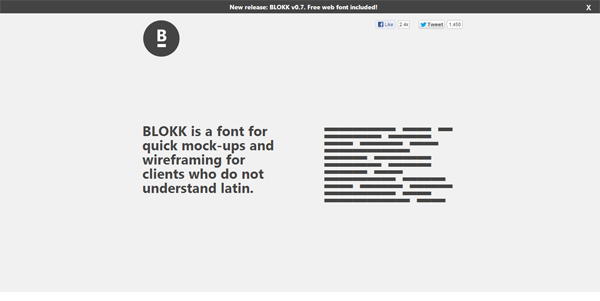
Blokk font è un carattere tipografico riempitivo che può essere usato al posto del testo nei mockup dei siti, un’alternativa al classico Lorem ipsum.

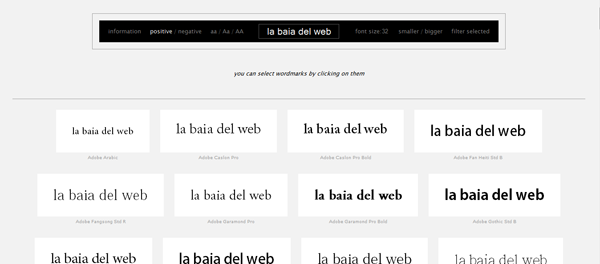
Wordmark.it è un sito che permette di avere un’anteprima dei font installati nel proprio computer. Basta digitare una parola o una breve frase e cliccare il bottone carica font, e potrete scegliere lo stile che più vi aggrada o che vi è più utile per il lavoro che state svolgendo.

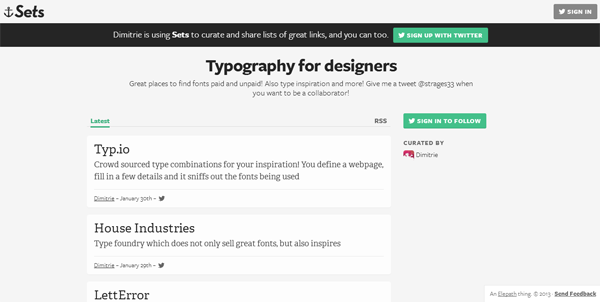
Typography for designers è una raccolta di link a risorse utili per la tipografia web. Una breve descrizione accompagna i vari collegamenti. Sicuramente una buona fonte di ispirazione.

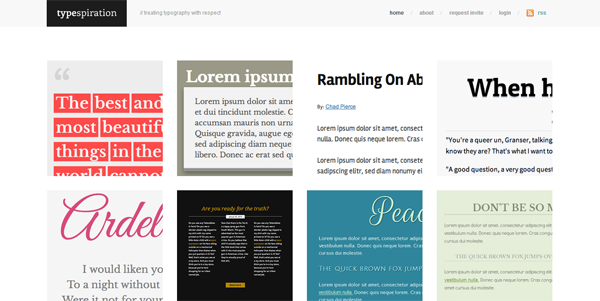
Typespiration.com è un sito con una raccolta di esempi tipografici. Vi trovate schemi di colori, combinazioni di font e codice css pronto per l’uso. Una piccola comunità di designer che condivide le proprie capacità creative e che aiuta a rendere più bello e armonico l’aspetto delle pagine web.